작업 노트
게시판 시작해봅시다 -10 본문

위와 같이 내 컴퓨터에서는 잘 작동하는 웹사이트가 히로쿠에서는 작동하지 않는 경우가 있습니다.
일단 무슨프로그램이든지 에러가 나면 에러메세지를 확인하면 됩니다. 하지만 위에 보이는 에러메세지는 별로 도움이 되지 않네요. 개발자만 볼 수 있는 에러가 아니고, 사이트에 접속하는 사람은 누구든지 볼 수 있는 페이지이기 때문에 에러를 상세하게 알려주지 않기 때문입니다.
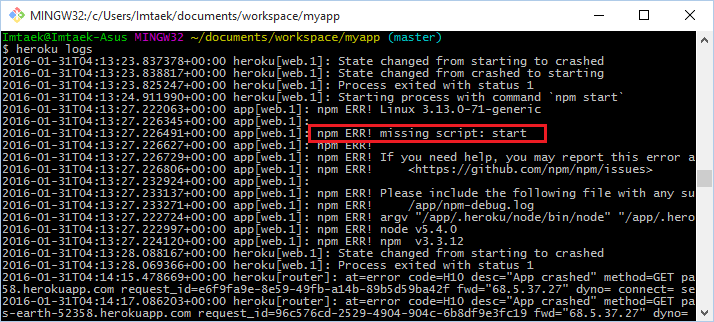
그럼 진짜 에러메세지를 봅시다. 사실 에러메세지가 아니라 프로그램실행의 기록을 열람하는 것입니다.
앱안에 console.log의 메세지가 출력되는 곳이기도 합니다.
$ heroku logs |

위에서 부터 순서대로 읽어내려오면 상세한 설명이 나옵니다. 영어는.. 공부하셔야 됩니다.
히로쿠 로그의 4번째 줄을 보면 Starting process with command 'npm start'라고 되어 있습니다.
우리는 이 강좌에서 'nodemon'을 입력해서 웹사이트를 실행했는데, 히로쿠는 'npm start'를 입력해서 앱을 실행한다는 것을 알 수 있습니다.
또한 위에서 빨간 박스로 처리한 부분을 보면 'missing script: start'라고 되어 있는 것을 보아 현재 start라는 script이 없다는 것을 알 수 있네요. 구글링을 해보니 package.json에 scripts에 start를 넣어줘야 한다고 합니다.
해줍시다.

node app.js를 추가해 주었습니다. nodemon은 앱 개발시 도움을 주는 프로그램이므로 굳지 nodemon으로 실행할 필요가 없습니다.
직접 해보진 않았지만 heroku 서버에 nodemon이 없다면 실행이 되지도 않을 것이라고 생각됩니다.
그리고 실행을 해보면...
또 안됩니다. 위의 방법으로 로그를 체크해서 안될때 마다 에러메세지를 보면서 해결해 주면 되는데, 이 포스팅에서 다 다루지는 않고 그냥 바로 해결법을 알려드리겠습니다.
혼자힘으로 해결해 보고 싶다면 한번 도전해 보세요!
<혼자서도 잘해요> 1. 에러로그 확인 2. 구글에서 해결법 찾기 3. 적용 |
우리 모두 화이팅!
'javascript > w3schools nodejs' 카테고리의 다른 글
| 게시판 웹 호환성 수정 (0) | 2017.02.23 |
|---|---|
| 사용자 계정 password 변경후 로그인 안되는 문제 (0) | 2017.02.23 |
| 게시판 시작해봅시다 -9 (0) | 2017.02.23 |
| 게시판 시작해봅시다 -8 (0) | 2017.02.23 |
| 게시판 시작해봅시다 -7 (0) | 2017.02.23 |
