작업 노트
사이트 방문자 count 본문
전체 소스코드 : https://github.com/imtaekh/my_app/tree/487c3cd5823f759724a25d05dc3363b42c335b6f
테스트 사이트 : https://azure0777board.herokuapp.com
방문자 카운터를 달았습니다. 예전엔 웹사이트들에 카운터가 많았는데, 요즘은 거의 없죠.
옛날 기분을 느끼며 달아봤습니다.

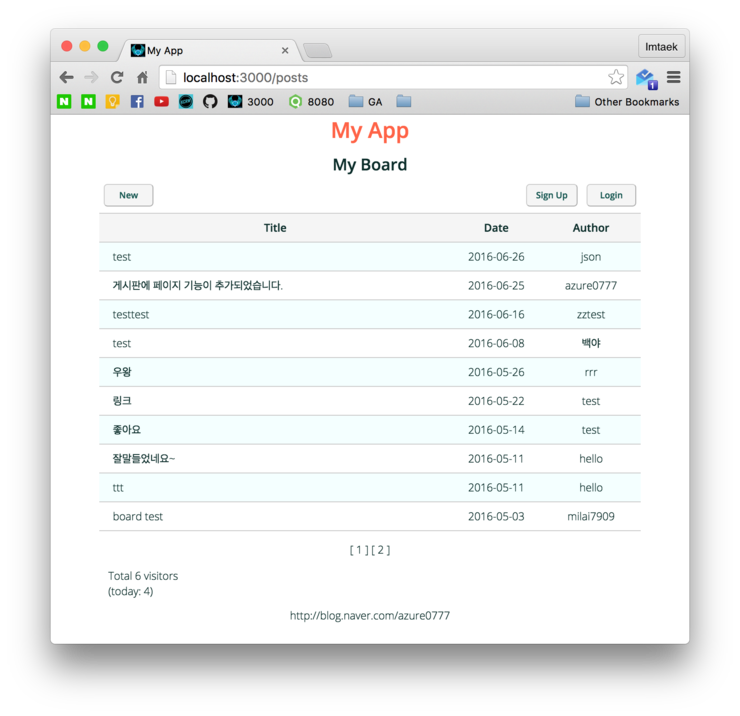
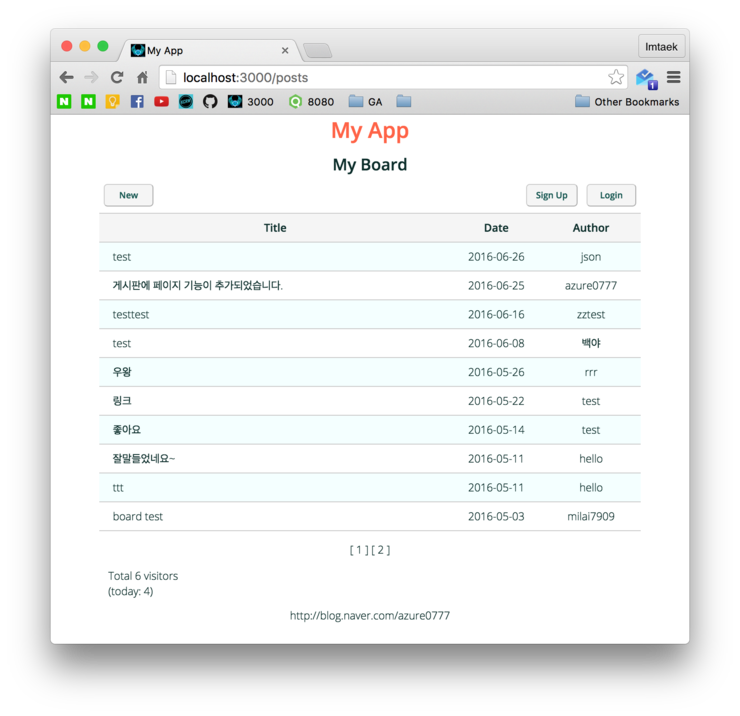
좌측 하단에 카운터가 생겼습니다.
- 전체 방문자 수와 오늘의 방문자 수를 표시합니다.
- 사이트 방문시에 브라우저에 쿠키를 생성하여 방문날짜를 기록합니다. 만약 같은 날짜에 재방문시에는 카운터가 증가하지 않습니다.
- 브라우저에서 쿠키사용 금지를 설정한 경우에는 카운터가 증가하지 않습니다.
count 정보를 DB에 저장하기 위해 DB schema를 만듭니다.

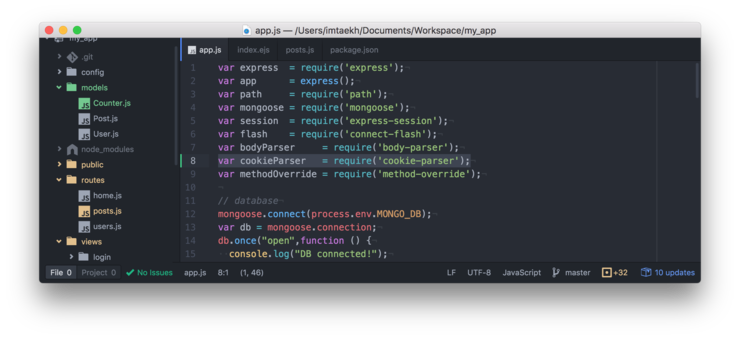
node에서 cookie를 사용하려면 cookie-parser를 사용해야 합니다.
$ npm i cookie-parser --save |


cookie-parser는 미들웨어로 사용됩니다.
countVisitors는 아래에 만들 함수입니다. 이 함수는 미들웨어로 웹사이트의 모든 요청이 이 함수를 지나가게 됩니다. 즉, 어떠한 페이지를 열더라도 카운팅이 됩니다.

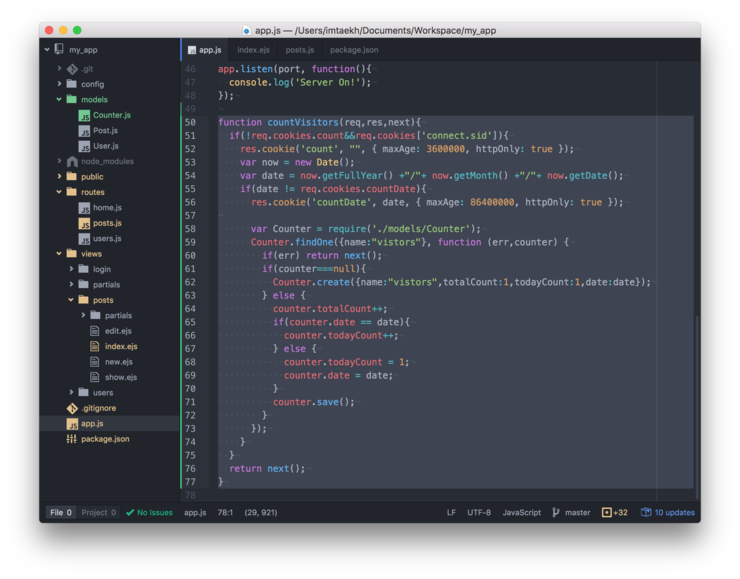
코드가 길긴 하지만 어려울 건 전혀 없기 때문에 자세한 설명은 따로 하지 않겠습니다.
간략히 설명하면,
1. 'count'라는 쿠키값이 있으면 카운터 함수를 사용하지 않습니다. 이 쿠키는 1시간동안 브라우저에 저장됩니다. 처음 접속 후 1시간동안은 날짜 검사도 하지 않습니다.
2. 'connect.sid'는 express session id를 저장하는 쿠키값인데, 여기서는 브라우저가 쿠키사용 금지인지 아닌지 판단하는 용도로 쓰였습니다. 만약 단순히 쿠키값이 없는 경우 카운팅을 하게 되면 브라우저가 쿠키사용 금지인 경우 페이지를 열때마다 계속해서 카운터가 올라가게 됩니다.
3. 'count'가 없는 경우 오늘의 날짜를 구하고, 'countData'의 쿠키의 날짜값과 비교합니다.
4. 날짜값이 다른 경우 DB에 있는 visitors라는 데이터를 불러오는데, 이 데이터가 없는 경우에는 새로 생성합니다.
5. 이 데이터가 있는 경우 totalCount를 +1를 합니다. DB에 있는 날짜랑 오늘의 날짜를 비교해서 같은 경우 todayCount도 +1하고, 다른 경우는 날짜를 업데이트하고 todayCount를 1로 리셋합니다.
아래는 카운터를 페이지에 표시하기 위한 코드입니다. 게시판 index 뷰에서만 표시합니다.

아래는 views/posts/index.ejs 입니다.

사실 카운터만 기록하는 것은 별로 쓸모가 없기때문에, 실무에서는 모든 방문자 접속을 ip, 시간과 함께 저장하여 나중에 방문 통계를 낸다거나 할때 사용하는데 저는 그냥 카운터를 달아보고 싶었으므로 모든 데이터를 저장하진 않았습니다. 위의 방법도 한번 고민해 보세요. 
[출처] [Node.js 강좌] 사이트 방문자 카운터 추가|작성자 azure0777
'javascript > w3schools nodejs' 카테고리의 다른 글
| 게시판 검색 기능 (0) | 2017.02.23 |
|---|---|
| 페이지 버그 수정 및 post의 index action 수정 (0) | 2017.02.23 |
| 게시판 페이징 추가 (0) | 2017.02.23 |
| 게시판 웹 호환성 수정 (0) | 2017.02.23 |
| 사용자 계정 password 변경후 로그인 안되는 문제 (0) | 2017.02.23 |
